A web design package is a computer program used to create, edit, and update web pages and website. Through this package you can effectively and professionally create web page quickly without the knowledge of HTML Programming Language.
Examples of Web Packages
1. Microsoft FrontPage
2. Adobe Dream Weaver
3. WebPlus X4
4. Microsoft word Expression Web 3.0 and Studio 3
5. Antenna Web Design Studio 3
6. iweb
7. All Web Menu
8. Photon FX Easy
9. Website Pro 4
COMPONENTS OF A WEB DESIGN PACKAGE
- How is a Web page composed?
- What information should a Web page have?
The main characteristics that make up a page on the Internet are:TEXT:Text on a Web Site: Text is the most significant element of any Web site because users surf the Web in search of information expressed in hypertext.NOTE:The texts have made English the universal language of the network. In its goal to reach the widest possible audience, many sites offer their information and services in their native language and in other languages, mainly in English.IMAGES:Although you should not abuse of the use of images because of the risk of increasing the weight of the page, and therefore, download times. The images constitute an essential element to offer visual information of the content and to show an attractive and personal designWEB SPACE:For our website to be visible to all we need to place it on a serverA DOMAIN NAME:The Name is the first part of a web address that identifies the server that stores and serves your siteHYPERLINKS:By itself, a Web page can not do much. Real magic begins when you link several pages through links.VIDEO:While the Internet is increasingly affordable, reliable and fast, video editing programs are closer to users.Now it is easier to make a video from a digital camera or a mobile phone with a built-in camera and that ends up uploading to the Web to make it available to everyone.ANIMATIONS IN FLASH:It is an animated image, easy to create and above all that occupies little memory. It has different uses, from the creation of cartoons to the deployment of interactive drawings.SOUNDS:An increasingly important element. The commercialization of new mobile digital devices such as the iPhone has potentiated this element.In addition to incorporating sound into the Web sites, you can download audio files for your mobile devices.The MP3 format is the best known and most used for its quality and level of compression.OTHER ELEMENTS
Other fairly common elements are:Banner: A still or animated image usually used for advertisingFrames: They are a kind of independent box in which you can load a Web pageIn this way it is possible to divide a Web page into different parts or windows, each with its own borders and scrollbars, loading an independent external web page into each of them.Form: Area to enter data or comments. A template or page with empty spaces to fill with some purpose.It is also used to refer to the set of fields requested by a specific program, which are stored for manipulation and subsequent use.Web Design
The Web has become the most important way of communication in the world thanks to its facility to offer information with a speed never before reached by any other media.This information can be consumed by anyone who has an Internet connection from anywhere in the world.Web development is a mixture of technology, content, site architecture, design and interactivityThe success of a site depends on the way in which these five factors are combined that determine to a great extent the speed with which the information is generated and offered, and of course the success of a site.Before analyzing these factors independently, you should consider that they must ensure that the site is easy to maintain, flexible to resize and perform updates and visually appealing to users, interesting to your audience, practical for quick downloads and effective searches; also technically sound, with no broken links or inappropriate behavior.Web content influences the presentation, design concepts and some common strategies of work on the Internet.Visual elements such as color, typography design and images, make up the personality of a site and generate an emotional impact that determines that the site is attractive.Although the ultimate goal of every designer is to convey a message to a certain audience, being a good graphic designer does not necessarily mean being a good designer for web sites.Anyone, regardless of their artistic level, can get a functional design with good looks.A little experience and knowledge of some basic principles of design plus a certain degree of inspiration, originality and good taste will make you have part of the battle won.Observe the details of their surroundings, nature, art and, above all, the work of other creators on the Web.USES OF WEB DESIGN PACKAGES
Below are some of the uses of web-design package1. Internet marketing
2. Payment gateway
3. Passive income
4. Fund raising
5. Search Engine Optimisation
6. Video and Game Interface
7. Mobile Interface
Lets briefly see how some of these uses function:
1. Internet MarketingWeb-design packages are used to create internet marketing platforms that promotes businesses or brands and its products or services over the internet using tools that help drive traffic, leads, and sales.
Internet marketing is a pretty broad term that encompasses a range of marketing tactics and strategies- including content, email, search, paid media and more.
2. Payment GatewaysWeb-design packages are also used to provide payment gateways which are usually embedded in websites to provide financial services that can authorise credit card or direct payments processing for e-businesses via payment service providers.
3. Passive IncomeWeb design packages can be used to create independent businesses that can create regular earnings from a source other than an employer or contractor. Such businesses includes providing of information services such as e-book and audio/video course, affiliate marketing, peer to peer, lending and lots more.
INTRODUCING MACRO MEDIA DREAMWEAVER
Macromedia Dreamweaver is a professional HTML editor for designing and managing Web sites and pages. It is a so-called WYSIWYG = What You See Is What You Get editor. This means that it enables direct visual edition of web pages. That feature permits edition of web pages without extensive knowledge of the html web code language. The code is automatically written by the editor. However it remains complicated to use for anyone who isn’t familiar with html.
WHAT IS MICROSOFT FRONT-PAGE
Microsoft FrontPage is a WYSIWYG HTML editor and website administration tool. It was part of the Microsoft Office suite of programs from 1997 to 2007 but is missing from Office 2010. As a WYSIWYG editor, FrontPage is designed to hide the details of a page's HTML code from the user, making it possible for novices to easily create web pages and sites.
Listed below are some tutorials that will get you up to speed with many of the common tasks that you would perform in Microsoft FrontPage to create web pages. Each tutorial will guide you carefully step by step, and will include detailed screenshots of everything you should see.
FrontPage Basics
Microsoft FrontPage is a WYSIWYG HTML editor and website administration tool. It was part of the Microsoft Office suite of programs from 1997 to 2007 but is missing from Office 2010. As a WYSIWYG editor, FrontPage is designed to hide the details of a page's HTML code from the user, making it possible for novices to easily create web pages and sites.
Listed below are some tutorials that will get you up to speed with many of the common tasks that you would perform in Microsoft FrontPage to create web pages. Each tutorial will guide you carefully step by step, and will include detailed screenshots of everything you should see.
FrontPage Basics
Using Microsoft FrontPage you can plan, create, and work with web sites. However, before we start designing and creating our web pages, we first need to set the site up to hold those pages. To set up your website in FrontPage, click File > New > Web. Select a FrontPage web type from the options listed. If you click once on each option you will see a brief description on the right side of the screen. Specify a location on your computer's hard drive where your website will be stored and click OK. If your adding a "sub site" to your main site, select Add to Current Web. You can now create, edit and delete web pages on your new website. When you have finished making your changes, save the site by clicking File > Save As.
Before you even touch FrontPage, it's always a good idea to sketch out roughly how you want your website to look. You use your sketches to define the layout. Once the layout is defined, you can fill it with content. For example, you'll want to add text, hyperlinks, pictures, and interactive buttons.
Adding Pages To Your Website Using FrontPage
Now that your website has been created in FrontPage, we can add some web pages to it. Click File > New > Page. Choose the first tab (General) to select a regular page. If you click once on each page you can see a preview and description of it.
Using Microsoft FrontPage you can plan, create, and work with web sites. However, before we start designing and creating our web pages, we first need to set the site up to hold those pages. To set up your website in FrontPage, click File > New > Web. Select a FrontPage web type from the options listed. If you click once on each option you will see a brief description on the right side of the screen. Specify a location on your computer's hard drive where your website will be stored and click OK. If your adding a "sub site" to your main site, select Add to Current Web. You can now create, edit and delete web pages on your new website. When you have finished making your changes, save the site by clicking File > Save As.
Before you even touch FrontPage, it's always a good idea to sketch out roughly how you want your website to look. You use your sketches to define the layout. Once the layout is defined, you can fill it with content. For example, you'll want to add text, hyperlinks, pictures, and interactive buttons.
Adding Pages To Your Website Using FrontPage
Now that your website has been created in FrontPage, we can add some web pages to it. Click File > New > Page. Choose the first tab (General) to select a regular page. If you click once on each page you can see a preview and description of it.
If you want to create a frames based page (argh!) select the second tab (Frames). We will not be looking at frames in this tutorial as they are the Devil's work.
To create a stylesheet, select the third tab (Style Sheets). Cascading styles sheets (CSS) is the way of the future and we'll be covering this expansive subject in other tutorials. Repeat the mantra "Tables are bad (unless presenting tabular data) and CSS will cleanse my soul".
You can add text to your newly created web page, simply by typing.
COMPONENTS OF MICROSOFT FRONT-PAGE
FrontPage Version 1.1, by Microsoft, is a suite of three sets of tools that help you to develop and administer local and remote Web sites. The three components of FrontPage are the FrontPage Client, the Personal Web Server, and a set of utilities. FrontPage Client consists of FrontPage Explorer, FrontPage Editor, FrontPage Wizards, and the To Do List. The Personal Web Server is a 32-bit pc-based Web server running under Windows 95 or Windows NT that supports the HTTP (Hypertext Transfer Protocol) and CGI (Common Gateway Interface) standards. The final component of FrontPage is a set of utilities; FrontPage TCP/IP verifies the TCP/IP configuration of a pc hosting a Personal Web Server, and FrontPage Server Administrator handles server administration tasks.
Although FrontPage is marketed as a package that enables non-programmers to develop professional-quality Web sites, FrontPage is useful as a productivity and development tool for professionals as well. You can make the most of FrontPage by using it with the family of Internet Assistants available for Microsoft Office applications. You also can extend FrontPage's functionality by using the FrontPage Software Developer's Kit (SDK) to develop templates, wizards, and custom CGI scripts.
FrontPage Client is the set of productivity tools that are part of FrontPage. These tools include FrontPage Explorer for Web site administration, FrontPage Editor for creating and modifying Web pages, the To Do List for managing the tasks involved in Web creation and maintenance, and FrontPage Wizards for the development of Webs, Web pages, and pages utilizing forms or frames.
FrontPage Explorer is a tool used to view and administer a Web site. Information on the Web site is presented in both hierarchical and graphical forms. The visual interface provided by FrontPage Explorer is extremely useful in helping the developer understand how the Web components are associated and linked. Icons indicate the type of Web element and whether a problem, such as a broken link, exists. The application is closely integrated with FrontPage Editor and helps you to create links and relocate files between directories while dynamically modifying all links for pages effected. You can quickly create Web sites by using the wizards and templates that FrontPage Explorer provides.
If you want to create a frames based page (argh!) select the second tab (Frames). We will not be looking at frames in this tutorial as they are the Devil's work.
To create a stylesheet, select the third tab (Style Sheets). Cascading styles sheets (CSS) is the way of the future and we'll be covering this expansive subject in other tutorials. Repeat the mantra "Tables are bad (unless presenting tabular data) and CSS will cleanse my soul".
You can add text to your newly created web page, simply by typing.
COMPONENTS OF MICROSOFT FRONT-PAGE
FrontPage Version 1.1, by Microsoft, is a suite of three sets of tools that help you to develop and administer local and remote Web sites. The three components of FrontPage are the FrontPage Client, the Personal Web Server, and a set of utilities. FrontPage Client consists of FrontPage Explorer, FrontPage Editor, FrontPage Wizards, and the To Do List. The Personal Web Server is a 32-bit pc-based Web server running under Windows 95 or Windows NT that supports the HTTP (Hypertext Transfer Protocol) and CGI (Common Gateway Interface) standards. The final component of FrontPage is a set of utilities; FrontPage TCP/IP verifies the TCP/IP configuration of a pc hosting a Personal Web Server, and FrontPage Server Administrator handles server administration tasks.
Although FrontPage is marketed as a package that enables non-programmers to develop professional-quality Web sites, FrontPage is useful as a productivity and development tool for professionals as well. You can make the most of FrontPage by using it with the family of Internet Assistants available for Microsoft Office applications. You also can extend FrontPage's functionality by using the FrontPage Software Developer's Kit (SDK) to develop templates, wizards, and custom CGI scripts.
FrontPage Client is the set of productivity tools that are part of FrontPage. These tools include FrontPage Explorer for Web site administration, FrontPage Editor for creating and modifying Web pages, the To Do List for managing the tasks involved in Web creation and maintenance, and FrontPage Wizards for the development of Webs, Web pages, and pages utilizing forms or frames.
FrontPage Explorer is a tool used to view and administer a Web site. Information on the Web site is presented in both hierarchical and graphical forms. The visual interface provided by FrontPage Explorer is extremely useful in helping the developer understand how the Web components are associated and linked. Icons indicate the type of Web element and whether a problem, such as a broken link, exists. The application is closely integrated with FrontPage Editor and helps you to create links and relocate files between directories while dynamically modifying all links for pages effected. You can quickly create Web sites by using the wizards and templates that FrontPage Explorer provides.
Web Display
Web Display
 Figure 11.1
Figure 11.1
With FrontPage Explorer, you can display link, outline, and summary views of a Web site (see Figure 11.1). All files, documents, and links are displayed in the Web view. The usual configuration, selected in the View menu, is a side-by-side display of the outline view and the link view. Double-clicking an icon opens that HTML component in FrontPage Editor. You can direct FrontPage to recalculate all Web links and to refresh the display lists by using the Tools | Recalculate Links command

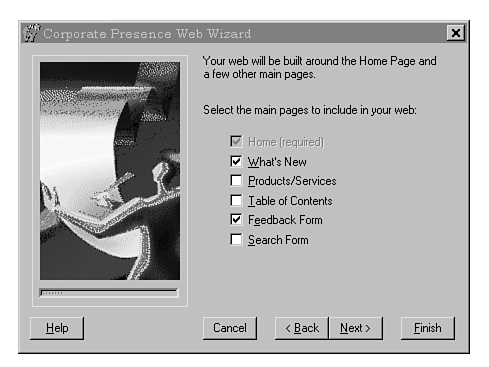
Figure 11.2

You can create new Webs or add elements to the current Web by using available wizards and templates. The Corporate Presence Wizard (see Figure 11.2 and Figure 11.3) and the Discussion Web Wizard are included in FrontPage. FrontPage also includes five templates: Normal Web, Empty Web, Customer Support Web, Personal Web, and Project Web. You can develop other Web wizards and templates using the FrontPage Software Developer's Kit. These wizards are selected when a new Web is created. Each wizard takes the user through a series of questions that establish the Web content.


No comments:
Post a Comment